ReactとReact Nativeの文法やちょっとした挙動の確認をしたいときにローカルで確認するための方法です。
前提としてnpmはインストール済みとします。
目次
Reactの動作確認環境構築
npx create-react-app my-app
cd my-app
npm starthttp://localhost:3000/がブラウザで立ち上がり以下の画面が表示されれば動作確認準備完了。

React Nativeの動作確認環境構築
React Nativeの場合、Android StudioやXcodeなど事前インストールが必要なものがいろいろあるので今回はすでにセッティングは完了している前提とします。
npx react-native AwesomeProject
cd AwesomeProject
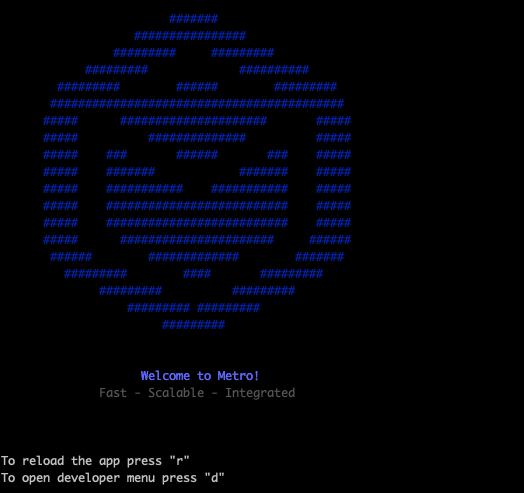
npx react-native start問題なければ以下がコマンドラインに表示されます。
ここまでできれば準備完了です。

上記のあと、別ウィンドウを開き同じディレクトリで以下を実行し、デモ画面が表示されれば動作確認できる準備はすべて完了となります。
# iOSの場合
npx react-native run-ios
# Androidの場合
npx react-native run-android

参考
Create React APP(React公式)
https://ja.reactjs.org/docs/create-a-new-react-app.html#create-react-app
Setting up the development environment(React Native公式)
https://reactnative.dev/docs/environment-setup