Google Mapsが有料になり気軽に使えなくなってきたので、Google Mapsと同じようなインターフェースで使えるLeafletのチュートリアルで学びながらデモを作成しました。
Leafletとは
Leafletの公式サイトでは、以下のキャッチコピーが表示されています。
an open-source JavaScript library
https://leafletjs.com/
for mobile-friendly interactive maps
「モバイルフレンドリーなインタラクティブマップを提供するオープンソースのJavaScriptライブラリー」というような感じでしょうか。
Google Mapsと同じような使い方で地図コンテンツを作成できるライブラリとして注目されています。
チュートリアルに従ってデモを作成
※2019年1月時点でのチュートリアル内容となります。
さっそくですがチュートリアルに従って実装してみます。
チュートリアルページを開くといろいろな機能に関するチュートリアルがありますが、今回は一番上の「Leaflet Quick Start Guide」を実装します。
ちなみにこんな感じになります。
デモ
下準備
Leafletライブラリを利用するために必要な設定は以下となります。
(1)CSSファイルのインクルード
以下のコードをheadタグ内に記述します。
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
(2)JavaScriptファイルのインクルード
以下のコードをprism.cssの後に記述します。
<!-- Make sure you put this AFTER Leaflet's CSS -->
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"
integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg=="
crossorigin=""></script>(3)マップ表示タグの設定
マップを表示したい場所に以下のタグを挿入します。
<div id="mapid"></div>(4)マップの高さを設定
#mapid { height: 600px; }ここまでが初期化処理となります。
マップ生成処理
次にマップ生成処理を行います。
以下のJavaScriptのコードはマップ要素よりも下に記述する必要があります。
(1)マップオブジェクト生成
マップオブジェクトを作成します。
var mymap = L.map('mapid').setView([35.681236, 139.767125], 13);(2)データソースを追加
チュートリアルの例では、mapboxの地図を読み込んでいるのですが、アクセストークンが必要になります。
アクセストークンはmapboxに会員登録後、アカウントページを開き、上部メニューのTokensメニューをクリックすると、トークンページが表示されます。
その中に「Default public token」があるのでそれを以下の{accessToken}部分に設定します。
もしくは「’your.mapbox.access.token’」の部分に設定しても反映されます。
一番下のサンプルソースにはデータソースを変更した場合のコードもコメントアウトして記述しています。
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © OpenStreetMap contributors, CC-BY-SA, Imagery © Mapbox',
maxZoom: 18,
id: 'mapbox.streets',
accessToken: 'your.mapbox.access.token'
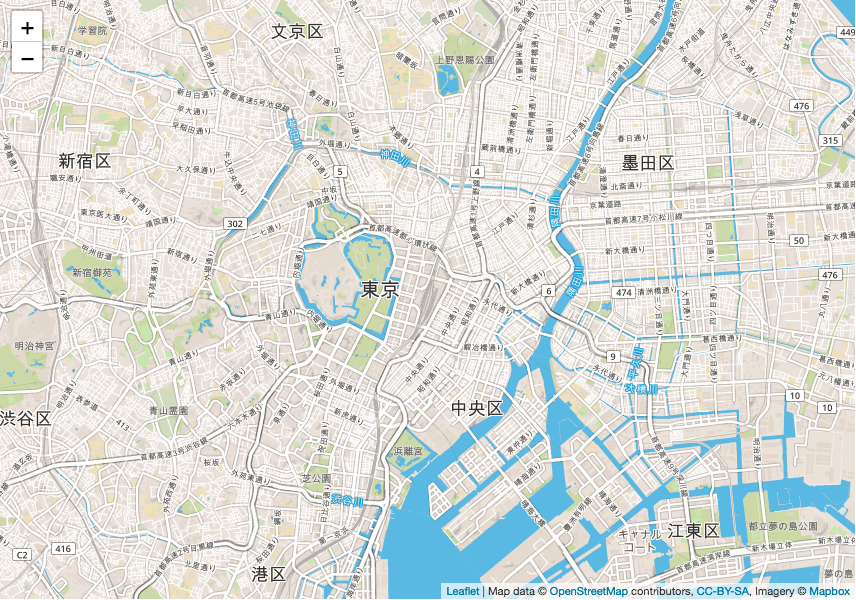
}).addTo(mymap);(3)地図表示確認
ここまで設定したあとにブラウザからアクセスすると、正しく設定されていれば地図が表示されます。

マーカー・サークル・ポリゴンの表示
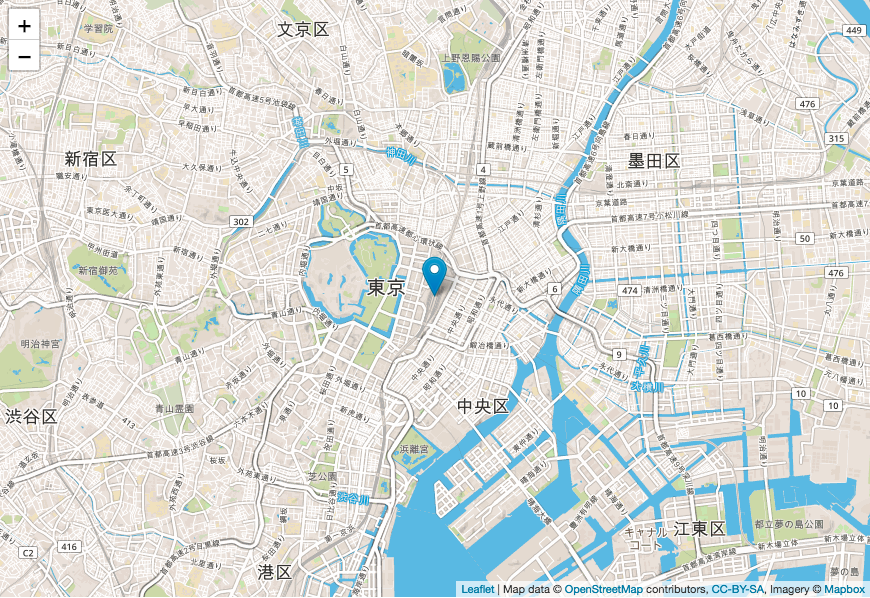
(1)マーカーの表示
マーカーを表示するコードです。
var marker = L.marker([35.681236, 139.767125]).addTo(mymap);
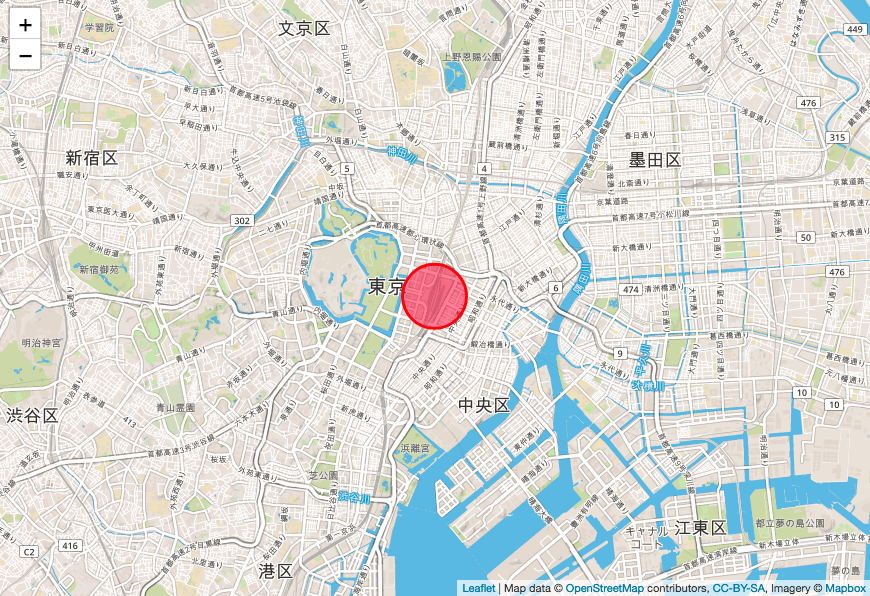
(2)サークルの表示
サークルを表示するコードです。
var circle = L.circle([35.681236, 139.767125], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);
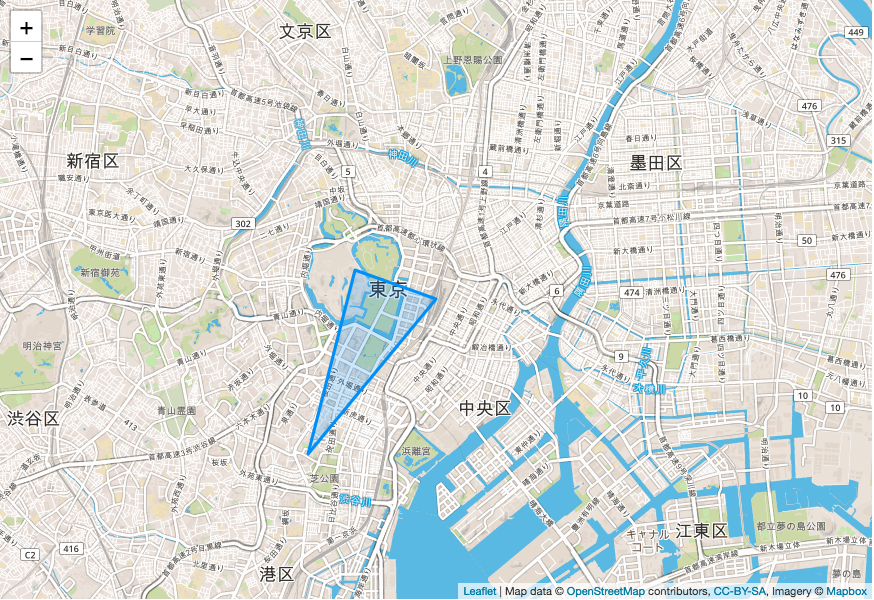
(3)ポリゴンの表示
多角形(例は三角形)を表示するコードです。
var polygon = L.polygon([
[35.681236, 139.767125],
[35.685306, 139.753251],
[35.659657, 139.745212]
]).addTo(mymap);
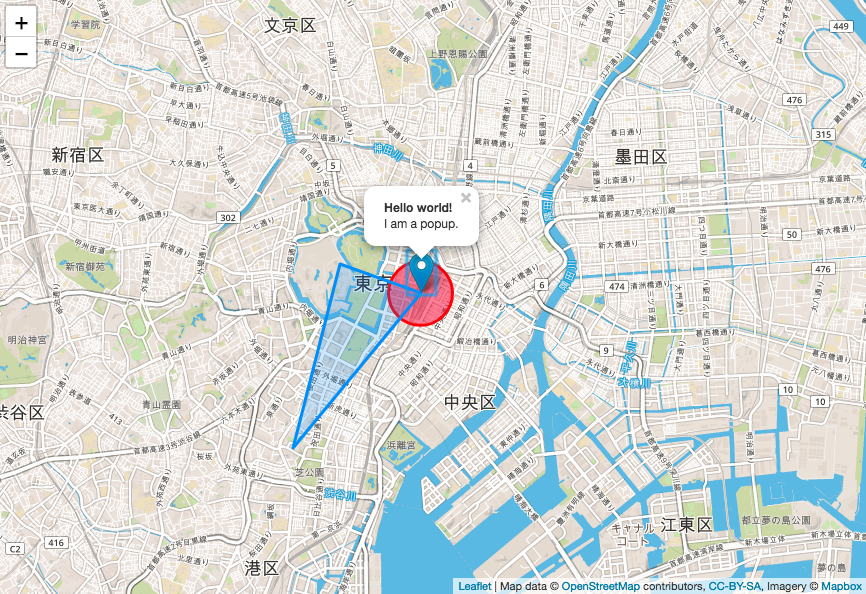
ポップアップ
マーカー・サークル・ポリゴンにポップアップを追加します。
openPopup()を追加するとポップアップが最初から開いた状態になります。
marker.bindPopup("Hello world!
I am a popup.");
circle.bindPopup("I am a circle.");
polygon.bindPopup("I am a polygon.");
サンプル
上記を全て網羅しているサンプルソースです。
地図データソースを切り替えたバージョンで3つサンプルページを用意しました。
デモ1(mapbox版)
デモ2(OpenStreetMap版)
デモ3(国土地理院版)
参考
Leaflet
https://leafletjs.com/
https://leafletjs.com/examples/quick-start/
mapbox
https://www.mapbox.com/
国土地理院
https://maps.gsi.go.jp/development/ichiran.html#std