WordPressにシンタックスハイライトを導入したくて最初に考えたのがGist。
これは今も使っていますが、ちょっとしたコードを公開したい時に面倒だったので、ある程度まとまったコードを公開する場合に使っています。
それとは別でちょっとしたコードを掲載したい時に手軽に使えるシンタックスハイライトを探していたところ、prism.jsが軽量・使いやすいなど評価がよかったので導入してみました。
プラグインもありましたが更新日が古かったのでプラグインは使わずに設定しました。
prism.jsをWordPressに導入する手順
1. prism.jsをダウンロード
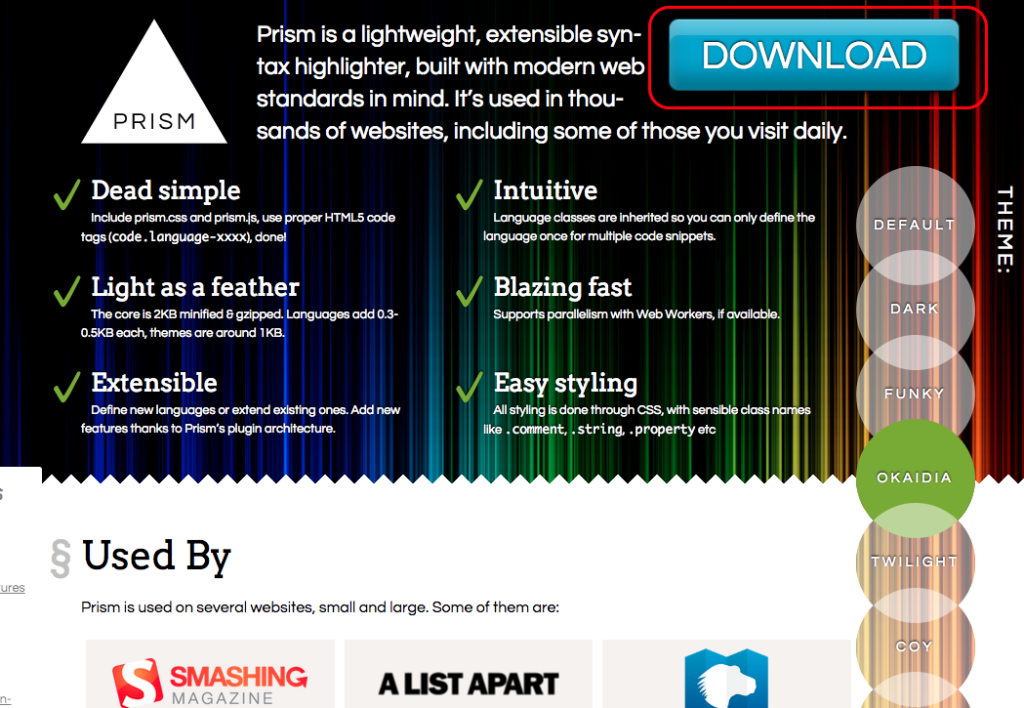
以下の公式サイトにアクセスし、Downloadボタンを押します。
Prism
https://prismjs.com/

2. 各種設定を選択
圧縮するかどうか、テーマ、対象言語などを選択します。
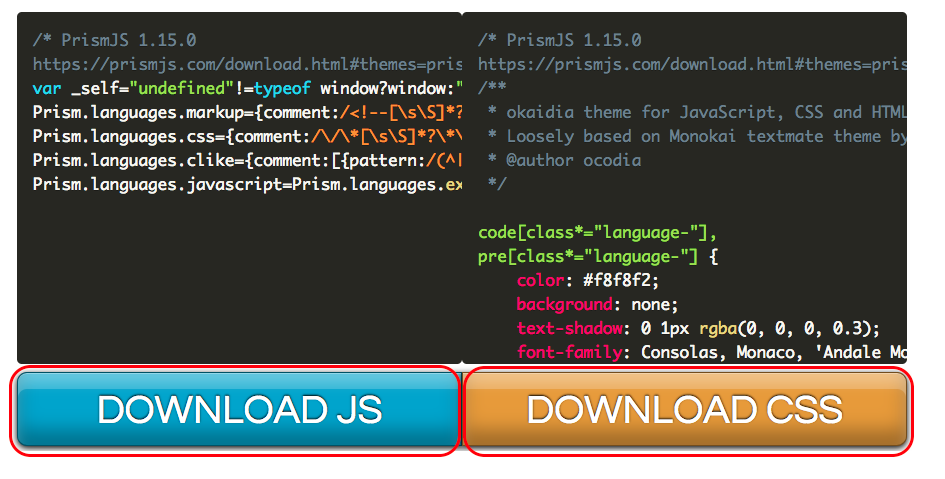
3. JS・CSSをダウンロード
ページ下部のDOWNLOAD JS、DOWNLOAD CSSをクリックしてそれぞれダウンロードすれば準備完了です。

4. WordPressがprism.js、prism.cssを読み込む様に設定
functions.phpに以下のコードを追加。
ファイルも指定したパスにアップロードしておきます。
5. 記事に指定された書式でHTMLタグを挿入する
以下のタグで囲割れた部分がコードハイライトされます。
<pre><code class="language-markup"></code></pre>language-xxxxには以下のリストの黒い部分を設定します。
https://prismjs.com/index.html#languages-list
console.log('JavaScriptの場合');print_r('PHPの場合');HTMLの場合なお、コード内の特殊文字はHTMLエンティティ変換しないと正しく表示されないので注意が必要です。
まとめ
Gistの場合、Gistに投稿し、そのスクリプトタグを取得してWordPressの記事投稿画面に貼り付けるという手間があるのでちょっと面倒でした。
ただ、いつでも見れる様に残しておきたいコードはGistにあったほうがよかったのでシンタックスハイライターも導入する事になりました。
今回選んだPrismは簡単に設定できてプラグインも使っていないので重さも感じず見た目も良いので満足しています。





