概要
ブログ記事の公開日・更新日をわかりやすくするように「公開日:2018.12.19」「最終更新日:2018.12.19」としていますが、この「公開日:」「最終更新日:」の部分をアイコンフォント表示に変更する手順をまとめます。
アイコンフォントについて
まずアイコンフォントの基本についてまとめます。
アイコンフォントとは、Webフォントの一種でアイコンを表現できるWebフォントです。
アイコンフォントを提供しているサービスはいくつかありますが、サイトのデザインによってフォントの種類が違ってくるのでサイトごとでどのアイコンフォントを選択するか考える必要がありますが、今回はデザインにこだわりはないので一番有名なFont Awesomeを使います。
バージョンは2017年12月にリリースされたFont Awesome5を使います。
また、Font Awesomeには無料版と有料版がありますが、今回は無料版を利用します。
アイコンフォント設定手順
特に難しいことはなく、Font Awesomeのスタイルシートを読み込み、表示したい場所に特定のタグを設定するだけです。
FontAwesomeの読み込み
2つ方法があり、1つ目はCDNから読み込む方法と、CSS一式をダウンロードし、自サイトにアップロードしてそれを読み込む方法です。
今回はCDNから読み込む方法を使います。
公式CDNは以下で、ここからリンクを生成できます。
https://fontawesome.com/start
ここで生成したURLをheadタグ内に設定すれば準備完了です。
アイコンフォントの挿入
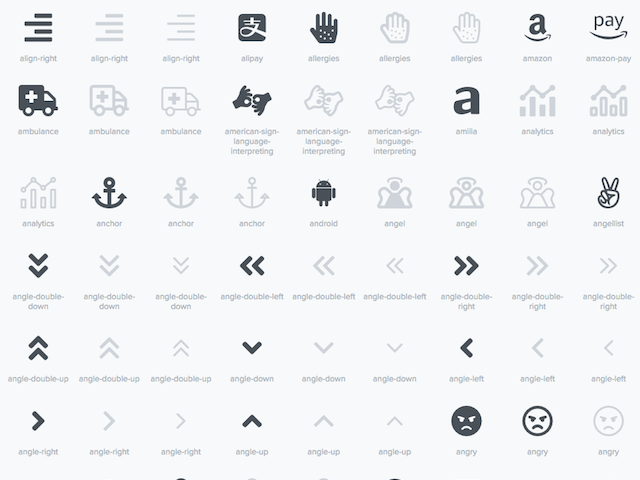
こちらも簡単で、以下から使いたいアイコンを探します。
https://fontawesome.com/icons?d=gallery
アイコンが見つかったらそのアイコンをクリックするとアイコンのページが表示されます。
ページ中に以下のようなタグがあるのでそれをコピーして表示したい場所に貼り付ければ完了です。
ここでiタグにはWebアクセシビリティ向上のためにaria-hidden=”true”を設定し、スクリーンリーダー読み上げようにBootstrapのsr-onlyクラスで名称を設定しています。
例では最低限のタグしか掲載しておりませんが、アイコンフォントは指定されたクラスを追加することでサイズを変更したり、スタイルシートで色を変更したりカスタマイズがいろいろできます。
詳しく書いてあるサイトがたくさんあるので参照してください。
最後に
アイコンフォントが使われ始めた頃はどういう仕組みでimgタグがないのに画像が表示されているのだろうと悩んでいた記憶があるのですが、もうアイコンフォントも当たり前で、しかも選ぶのが難しいくらいいろんなアイコンがあるのはすごい進歩ですね。
参考
Font Awesome(公式)
https://fontawesome.com
FortAwesome/Font-Awesome(GitHub)
https://github.com/FortAwesome/Font-Awesome
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう(サルカワ)
https://saruwakakun.com/html-css/basic/font-awesome