Webデザインやブランド管理の観点から、Webページ上で使用されている色を正確に把握することは非常に重要です。
配色ルールの確認や、参考サイトのカラーパレット分析など、さまざまな場面で役立ちます。
本記事では、主要ブラウザやOSの標準機能、そして拡張機能を活用して、直感的かつ効率的にカラーコードを取得する手法をご紹介します。
Chromeでの色取得方法
1. 拡張機能「ColorZilla」の活用
Chromeでは、老舗の拡張機能である「ColorZilla」が長年にわたって人気を集めています。
このツールを使えば、ブラウザ上で現在表示されている任意のピクセルの色を瞬時にコード化できます。
ColorZillaの主な使い方:
- ChromeウェブストアからColorZillaをインストールすると、ツールバーにスポイトアイコンが表示されます。
- アイコンをクリックするとメニューが開き、一番上にある「Pick Color From Page」を選択します。
- マウスカーソルが十字形に変わったら、色を取得したい箇所をクリックしましょう。
- ブラウザ上部に選択した色の16進数コードやRGB値が表示されます。必要に応じて「Copy To Clipboard」からコードをコピーすることが可能です。
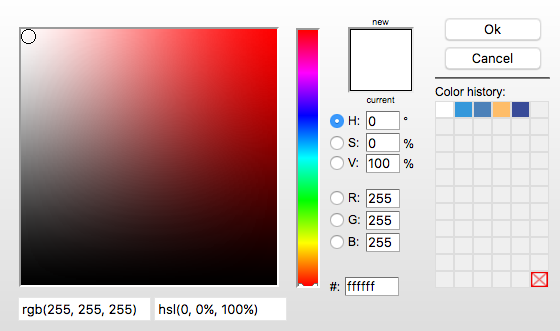
- 「Color Picker」をクリックすると、選択した色をさらに編集・確認するためのカラーピッカーが起動します。
2. Chrome標準開発ツール「DevTools」のスポイト機能
拡張機能を使わなくても、Chromeに標準搭載されている「DevTools」で色取得が行えます。
DevToolsのカラーピッカー手順:
- Chromeで対象ページを開いた状態で、Windowsなら「Ctrl + Shift + C」、Macなら「Command + Shift + C」を押してDevToolsを起動します。
- 左上に表示される「要素選択」ツール(マウスポインタのアイコン)を有効にすると、Webページ上の要素にカーソルを合わせた際、その要素のCSSで指定されているカラーコードを右側のスタイルパネルで確認できます。
- 色の表示箇所をクリックすると、カラーピッカーがポップアップし、任意の部分から色を抽出できる「Eyedropper」ツールが使用できます。これにより、追加の拡張機能なしで色を取得できる点は大きな利点です。
Firefoxでの色取得方法
Firefoxもバージョンアップを経て開発者ツールが進化しています。
最近のFirefoxには「Eyedropper」ツールが標準で搭載されているため、Chromeと同様に拡張機能不要で利用できます。
Firefoxでの手順:
- 対象ページを表示している状態で「Ctrl + Shift + I」(Windows)または「Command + Option + I」(Mac)を押して開発者ツールを起動します。
- 画面右上あたりにある「Eyedropper」をクリックすると、ページ上の色をピクセル単位で拾うことができます。
- クリックした箇所のカラーコードが開発者ツール内に表示されるので、そこからコピーして活用しましょう。
Safariでの色取得方法(Mac標準機能)
Safariでは、ブラウザ固有の拡張機能を使わなくても、Mac標準搭載の「Digital Color Meter」(デジタルカラー計測器)アプリが強力なサポートとなります。
これによりWebブラウザ上はもちろん、Mac上で表示されるあらゆる色を取得可能です。
Digital Color Meterの設定と使い方:
- Spotlight検索(拡大鏡アイコンまたは「Command + Space」)で「Digital Color Meter」と入力し、アプリを起動します。
- 「表示」メニューから「値を表示」→「16進」を選択して、カラーコードを16進数(#RRGGBB形式)で表示できるようにしましょう。
- カーソルを取得したい色の上に移動させたら、「Command + Shift + C」でその色の16進数カラーコードがクリップボードにコピーされます。
- 「Command + Option + C」を使えば、色のイメージ自体をクリップボードへコピーすることも可能です。
この「Digital Color Meter」の利点は、Safariだけでなく、Mac上の任意のアプリケーションで表示される色を同一の手順で取得できる点にあります。
Microsoft Edgeでの色取得方法
Microsoft EdgeはChromiumベースになっているため、多くのChrome拡張機能がそのまま利用可能です。
つまり、前述のColorZillaなどをEdgeでも同様に使えます。
また、Edgeの開発者ツールもChromeに近いインターフェースのため、DevTools経由で標準機能を用いた色取得も可能です。
その他の方法とツール
- Webサービス利用:
特定のWebページのURLを入力することで、使用されている主要なカラーを抽出して一覧表示してくれるオンラインツールも存在します。 - デザインツールとの連携:
FigmaやSketchといったデザインツールには、画面上に表示される任意の色を取得する機能が標準搭載されています。 - Windows環境での類似ツール:
Windows向けには「ColorPic」や「Instant Eyedropper」など、MacのDigital Color Meterに相当するツールが存在します。これらを使えば、Webブラウザに限定されずディスプレイ上の任意の色を即座に確認できます。
まとめ
昨今、ブラウザやOS標準ツール、そして拡張機能・外部アプリケーションが充実したことで、Webページ上で気になる色を正確にコードとして扱うことはとても簡単になっています。
ChromeやFirefoxでは開発者ツールを活用することで追加ツール不要、SafariではMac標準アプリでブラウザ以外の画面上の色も自在に取得可能です。
Microsoft EdgeはChrome系拡張機能がそのまま使えるため、利便性は極めて高いです。
さらにオンラインサービスやデザインツール、Windows用のユーティリティなど、状況に応じて様々な手段が選べます。
これらの機能やツールを活用すれば、Webデザインの色設計・分析がよりスムーズに行え、プロジェクトや学習において大いに役立つことでしょう。