概要
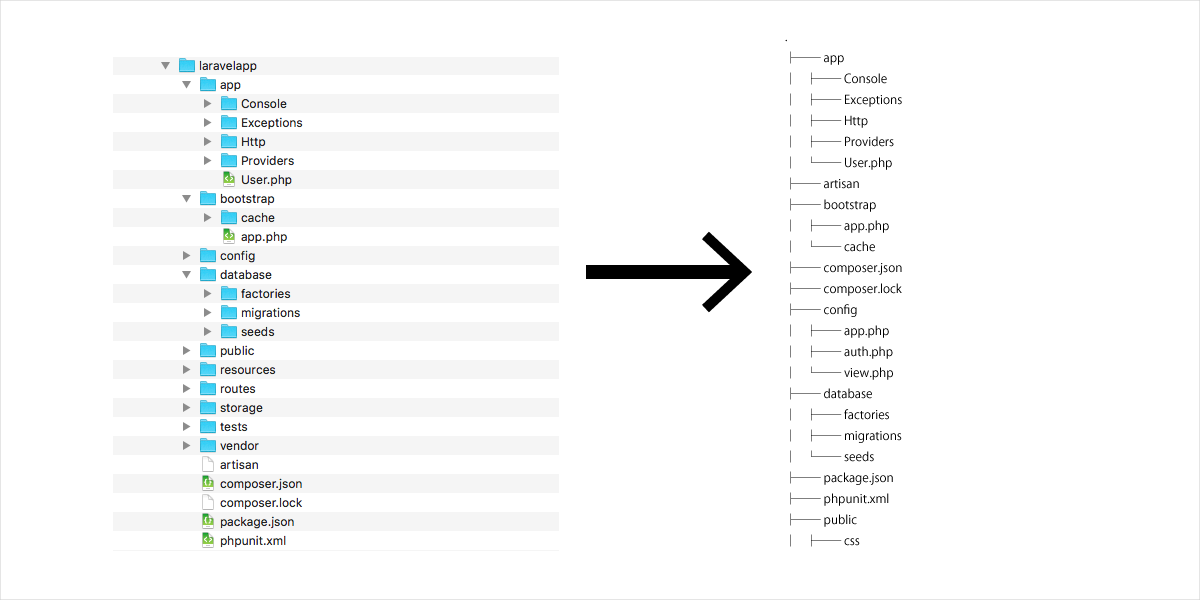
ディレクトリ構造を紹介したい時、テキスト化した状態で記事に貼り付けたい時がよくあります。
こういう時に簡単にテキスト化する手順をまとめます。
実現方法
Macの標準コマンドでは実現できないため、ディレクトリ構造をテキスト化してくれるtreeコマンドをインストールします。
treeコマンドをインストールするためにはパッケージマネージャーのHomebrewを事前にインストールする必要がありますので合わせて手順を説明します。
テキスト化の手順
1. Homebrewのインストール
インストール済みの場合は次手順にすすんでください。
インストールされているかどうかは「brew –version」コマンドで確認できます。
brew --version
インストールする場合も特に難しいことはなく、以下のページのインストールに書かれているスクリプトを実行するだけです。
Homebrew
https://brew.sh/index_ja
インストールコマンドは以下の1行です。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2. treeコマンドのインストール
インストールは以下のコマンドで完了します。
brew install tree
インストール後、以下のコマンドを実行してバージョンが表示されればインストールが成功したことを確認できます。
tree --version
treeコマンドの使い方
基本的な使い方は以下のとおり。
tree オプション /path/to/directory
よく使いそうなコマンドをいくつか紹介します。
カレントディレクトリ以下全てを表示
tree .
ファイルは表示せずディレクトリだけ表示
tree -d /path/to/directory
.htaccessなどのドットで始まるファイルも含めて表示
tree -a /path/to/directory
ディレクトリの深さを指定
tree -L 2 /path/to/directory
フルパスで表示
tree -f /path/to/directory
ツリー表示しない
tree -i /path/to/directory
フルパスでツリー表示しない
tree -i -f /path/to/directory
ファイル名で絞り込み
tree -P "*pattern*" /path/to/directory
該当しないディレクトリは非表示にする場合は以下。
tree -P "*pattern*" --prune /path/to/directory
日本語を文字化けしないで表示
日本語ファイル名の場合、文字化けする場合があるので、そのときは以下のように-Nオプションを利用します。
tree -N
出力内容をHTML形式にする
-Hで出力するHTML内のファイルパスのルートディレクトリを指定します。
-Tで出力するHTMLのtitleとh1タグを指定します。
–charsetで出力するHTMLの文字コードを指定します。
コマンドを実行すると標準出力として出力するので、ファイルに出力するようにファイルパスを指定してリダイレクトします。
tree -H ./public -T "ドキュメントルート以下のファイル一覧" --charset=UTF-8 public>path.html
他にもいろいろ
他にもいろいろオプションがありますがすべて紹介しきれないので、tree –helpで確認してください。
また、参考になったページを参考として最後に紹介しています。
最後に
treeコマンドはオプションを駆使してまでは使っていなかったのですが、ヘルプを見たり色々調べていたら知らないくて便利なオプションが結構あったので自分にとってもとてもよい発見でした。
参考
【 tree 】コマンド――ディレクトリをツリー状に表示する
http://www.atmarkit.co.jp/ait/articles/1802/01/news025.html